Aerospace E‑Commerce Platform
How I established a research-based product design process for Bombardier’s online parts ordering platform.

How I established a research-based product design process for Bombardier’s online parts ordering platform.

Reframed a product vision around user needs
Convinced stakeholders to support the continuous product improvement
Bombardier's online parts ordering platform has been supporting aircraft maintenance technicians both internally and externally, providing a way of ordering aircraft parts for 24/7 around the world.
When I joined the team, their product design approach was still coming together. My first task was to update the homepage design, but used it as an opportunity to explore user needs and help shape a more thoughtful design process.
While most designs are confidential, I’m excited to share a few key highlights.
The portfolio and it's information are my personal ideas and opinions, which do not represent Bombardier.
The objective is straightforward:
Increase the number of orders through the e-commerce platform, so that the customer support team can focus on other important tasks.
April 2024 - August 2024
Discovery research was completed and the new homepage design was published during this period. The rest of the product design work, including search, checkout, and delivery, is still ongoing.
There was a misalignment between business goals and user needs, resulting in losing financial values of running the e-commerce platform.
Product team didn't have clear long-term action items due to the displaced user insights and outdated research data.
Not everything can be fixed right away. The business aviation supply chain is a complex system, unlike typical consumer-facing e-commerce platforms. We need to review and align business processes.
UX research, wireframing, mockups, prototype design and creating development-ready files in Figma.
Below is the process I decided to follow based on the user and business needs. The steps are flexible and not strictly linear, as I worked within an Agile framework.
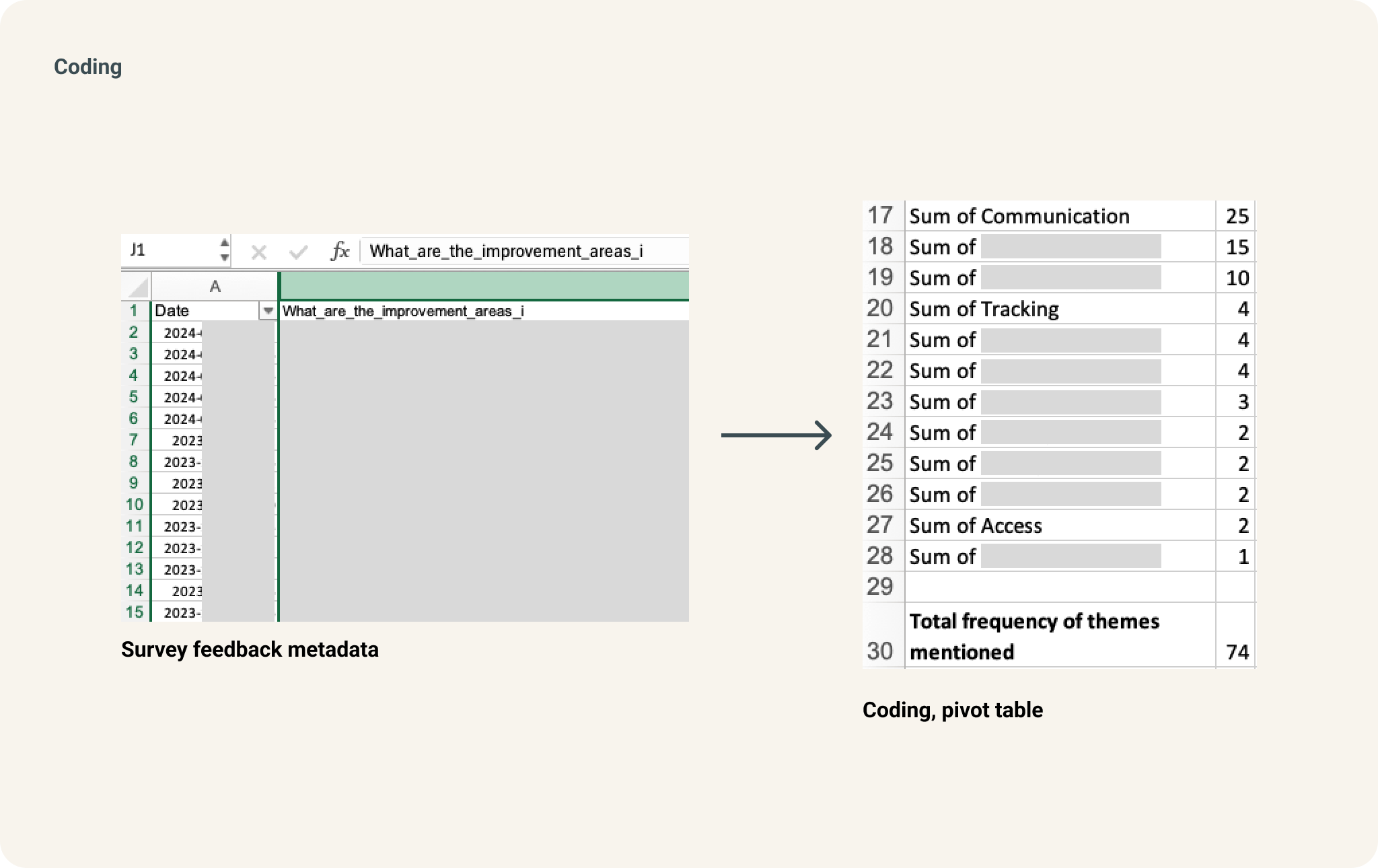
Talked to 6 people including 1 external power user.

The most common issue people mentioned was communication, mainly that there weren’t enough updates after they submitted an order. I used Excel to create charts and Figjam to set up a collaborative space for the team to review the survey results.

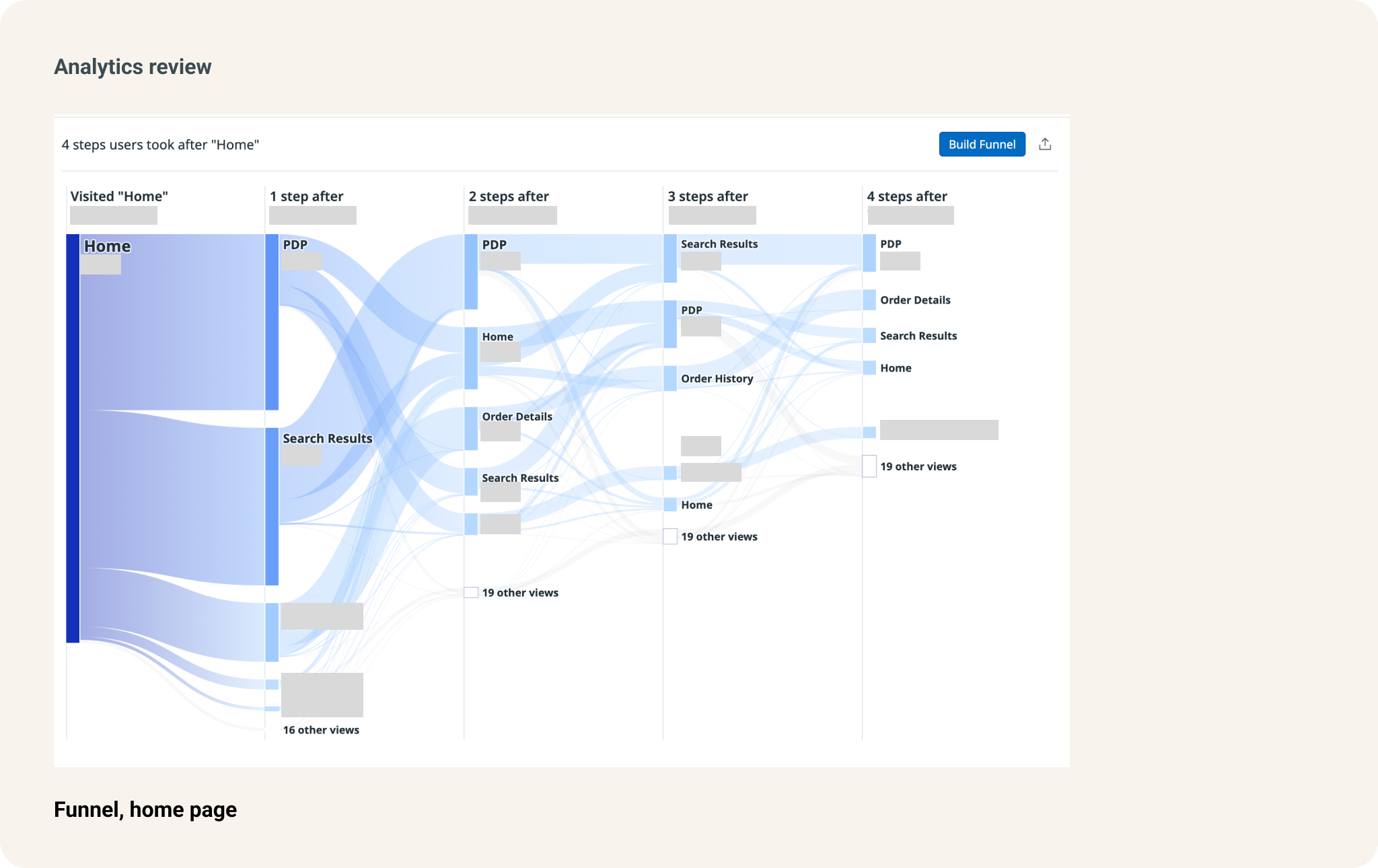
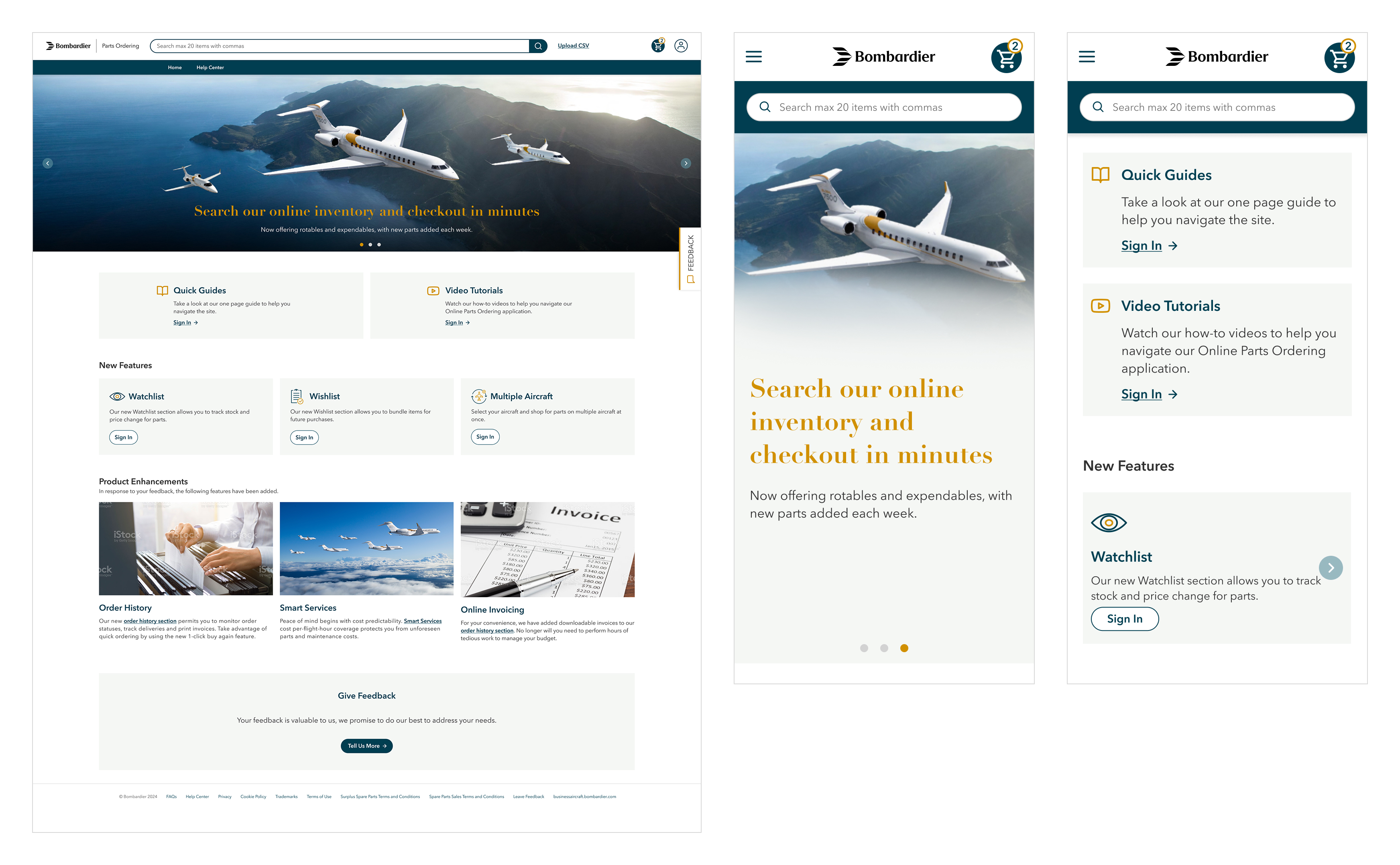
Although the home page had many buttons linking to the quick guides and video tutorials, we discovered that most users primarily visited the site to search for parts. This kind of small insight had a big impact and helped us realign our homepage design strategy, allowing us to better serve user needs and support business goals.
In addition to redesigning the homepage, we also decided to focus on the product details page (PDP) design, based on insights from the discovery research conducted in steps A through C.
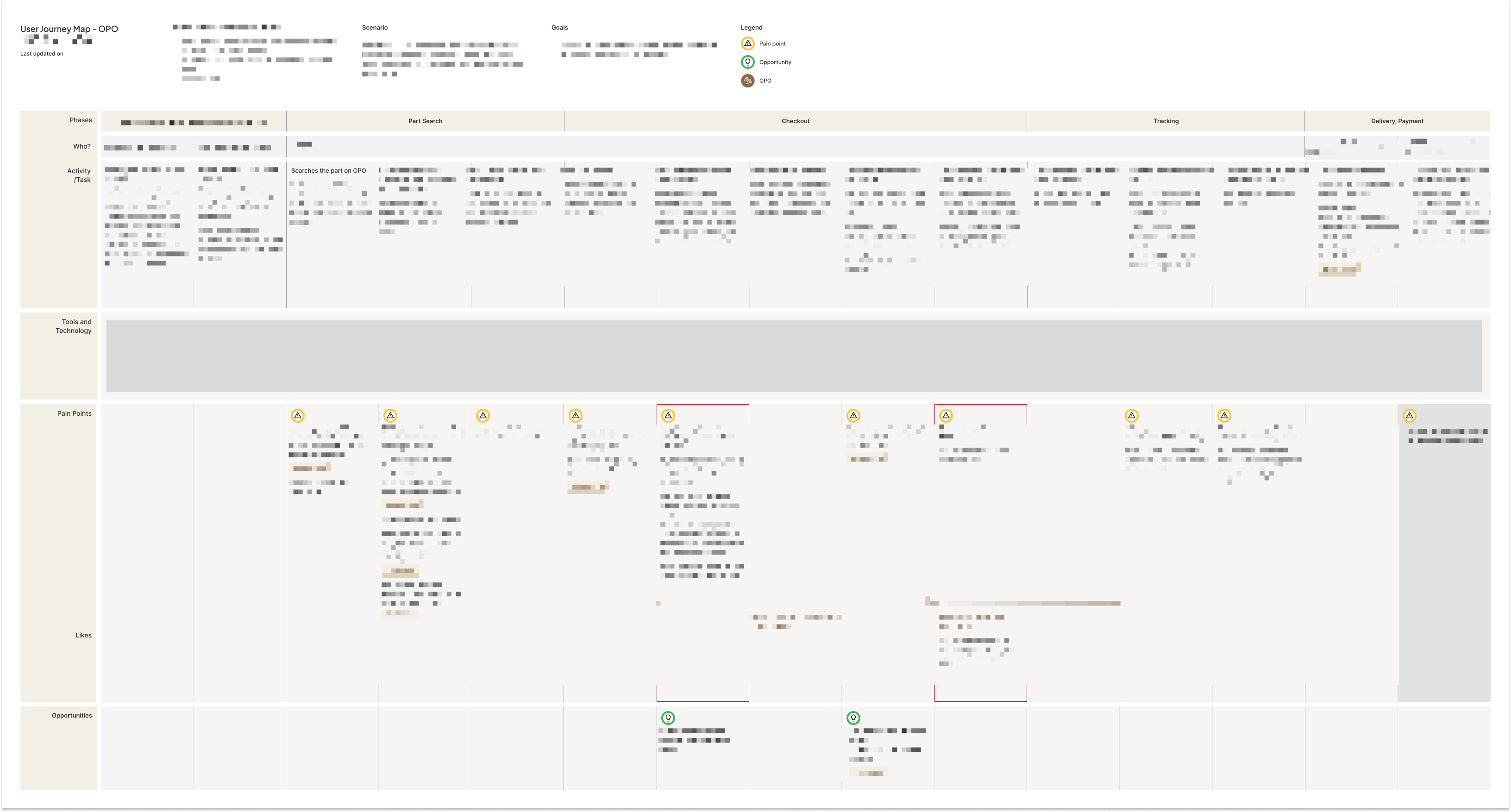
I also revised the user journey map to focus on factual insights rather than assumptions, making it a more reliable single source of truth 🌟

I showed the redesigned Figma mockups to the external users. I recruited participants by reaching out to customers who had previously attended user feedback session for other internal products.
Each interview lasted 30-45 minutes. After speaking with three external users, I began to notice recurring patterns.
I redesigned the mockups based on the user feedback. Some business rules were blocking potential user experience improvements, so I raised these issues with the team for further discussion.
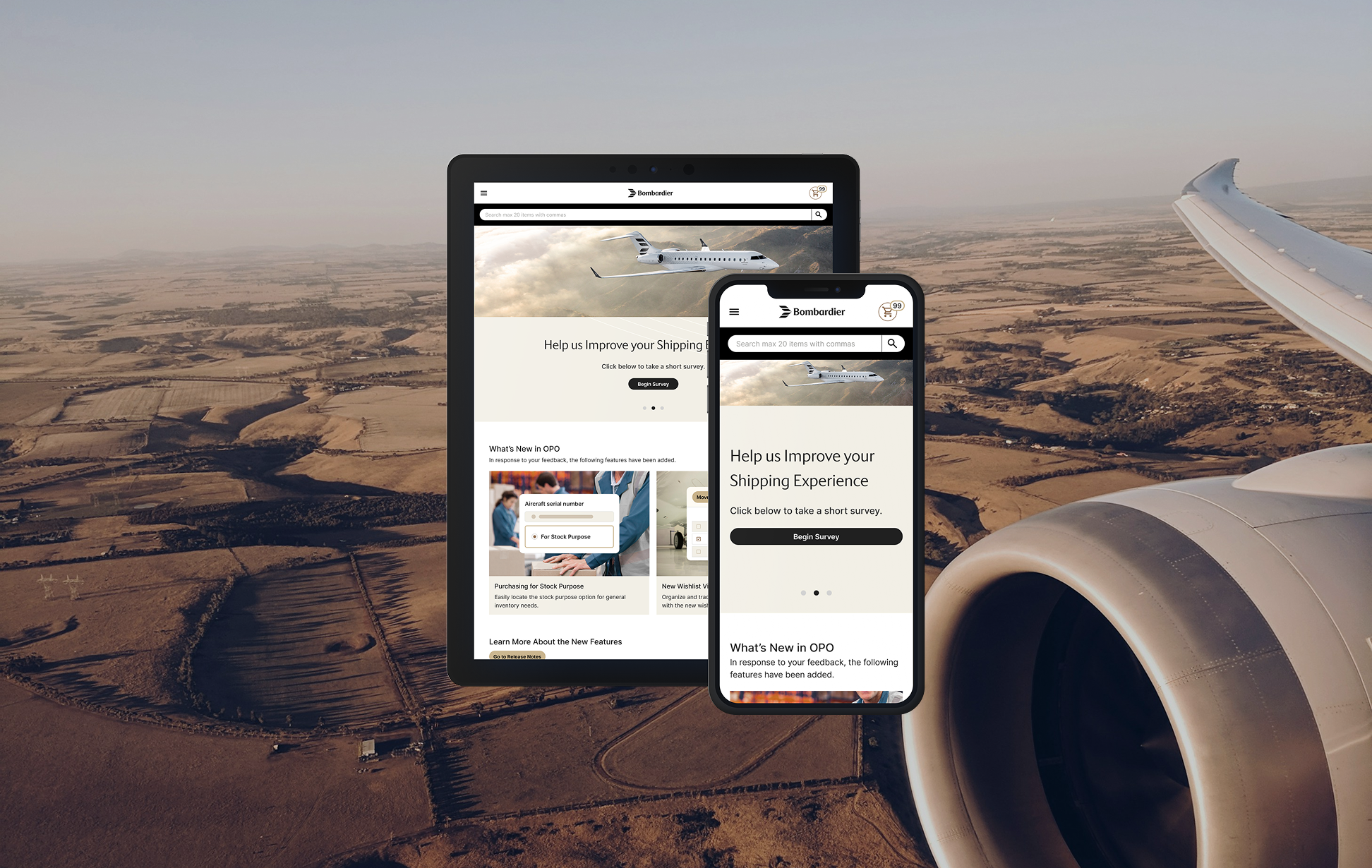
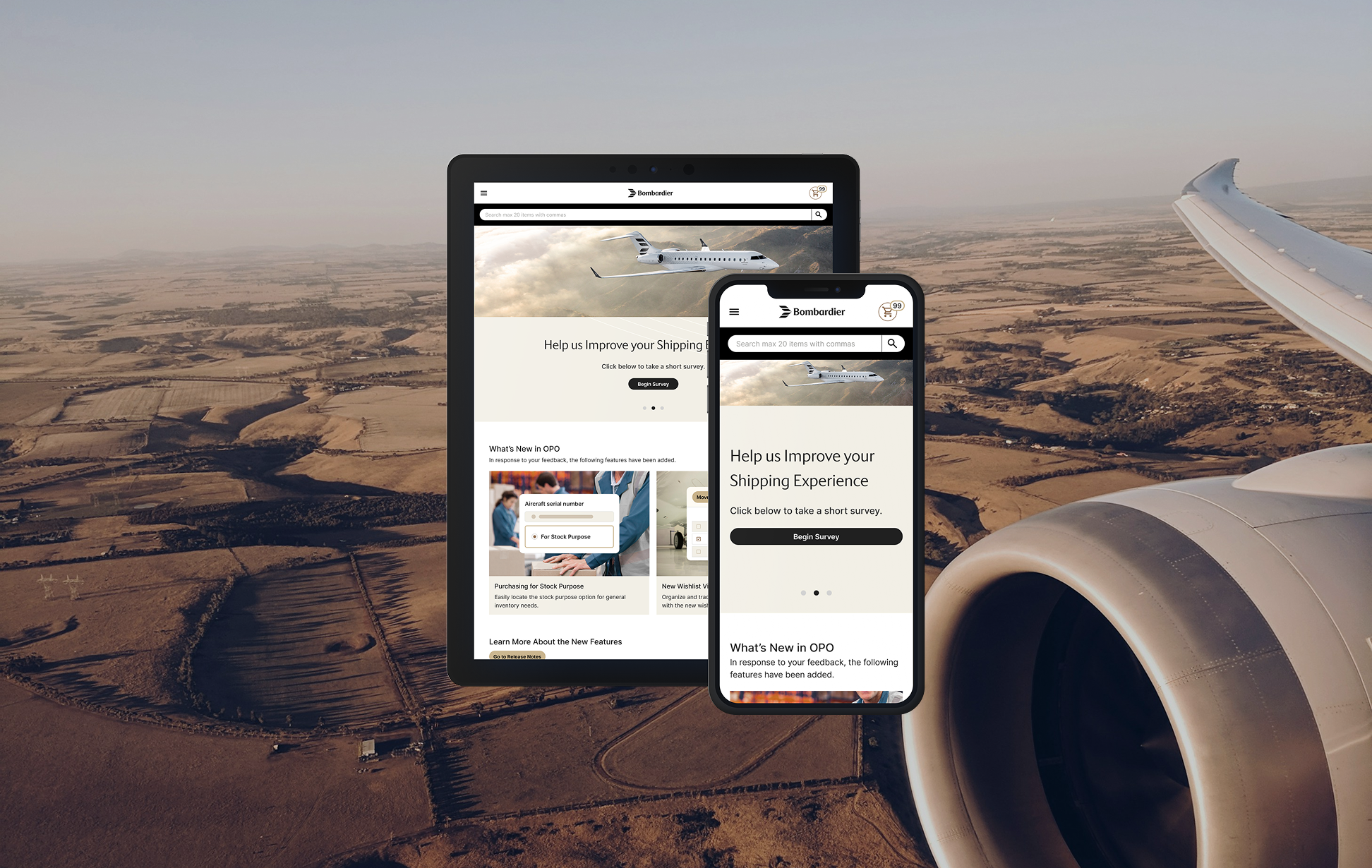
The homepage redesign and development have been completed. We're now focusing on other pages that are more crucial to the user experience in aircraft parts ordering.


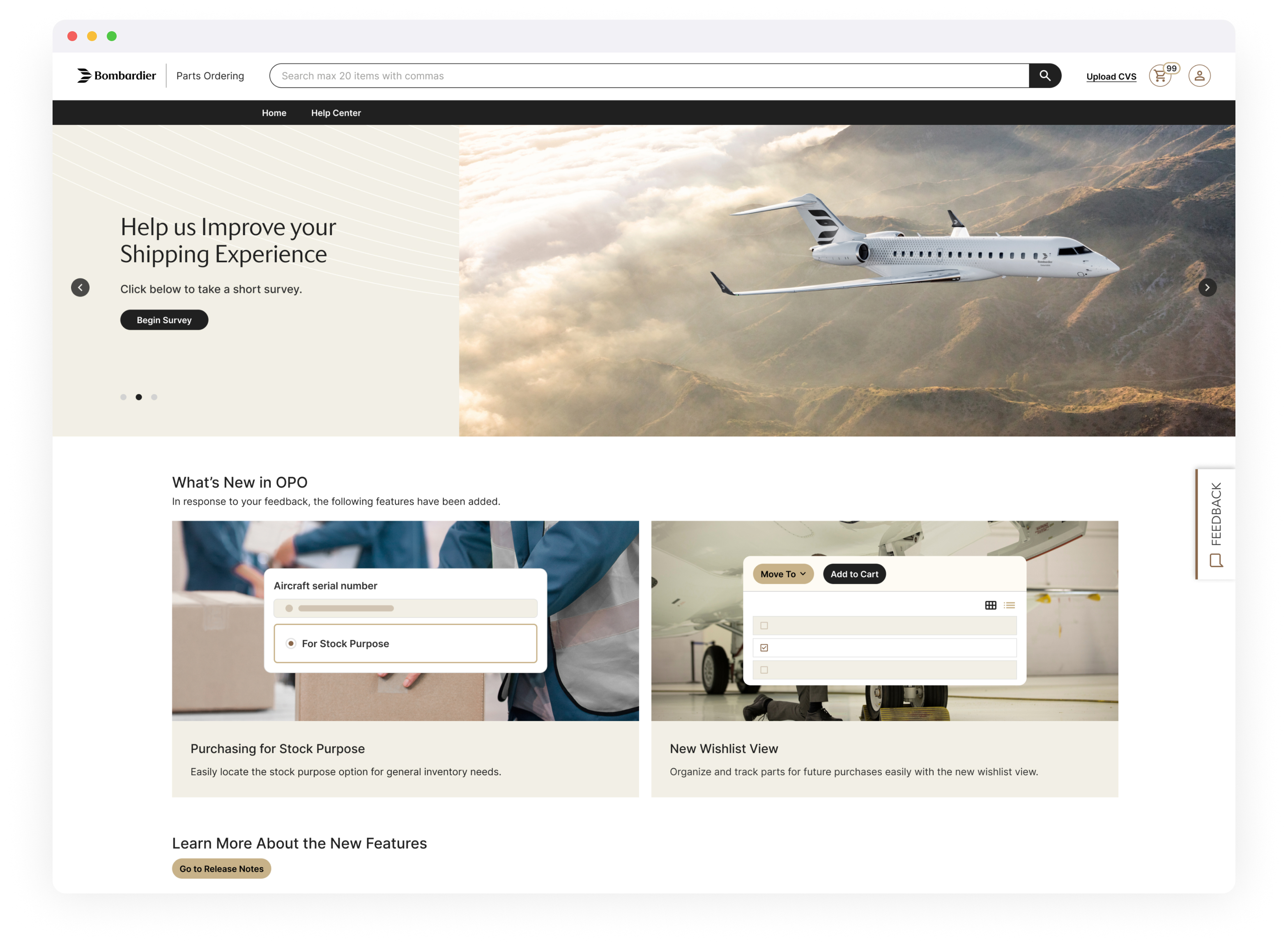
To increase awareness of new features on the e-commerce platform, we introduced a "What’s New in OPO" section. Since most users tend to skip the Help or FAQ pages, this space serves as a more visible and accessible way to share updates.
The images used here can be easily updated internally without licensing concerns—something we struggled with before due to a lack of relevant internal assets.

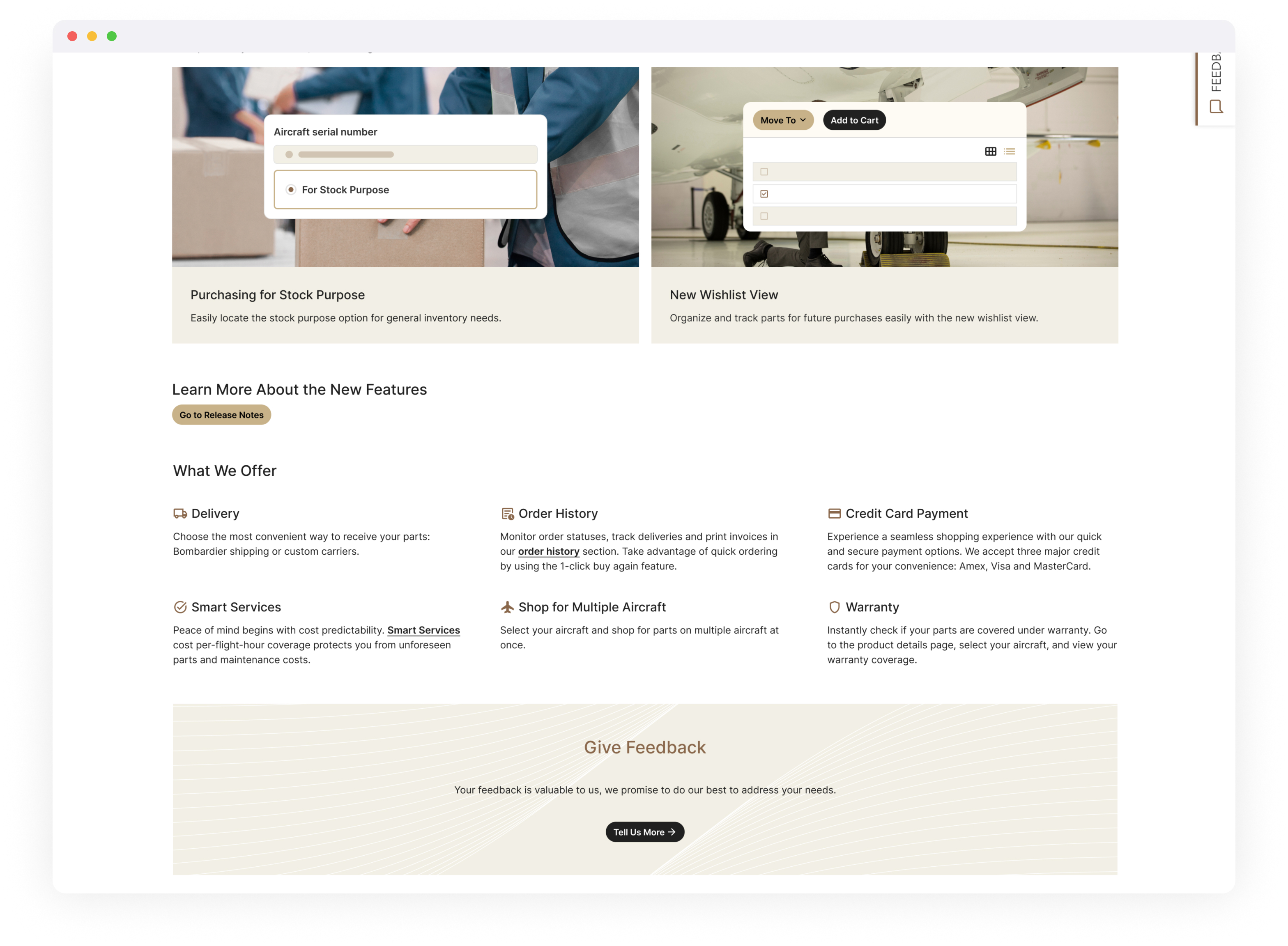
We also added a "What we offer" section to introduce our key e-commerce features. Unlike the previous "Product Enhancements" section, this version clearly outlines what users can expect, especially helpful for newcomers.
The overall color palette and typography were refreshed to align with the company’s rebranding. I collaborated with other product designers to update the design system accordingly.

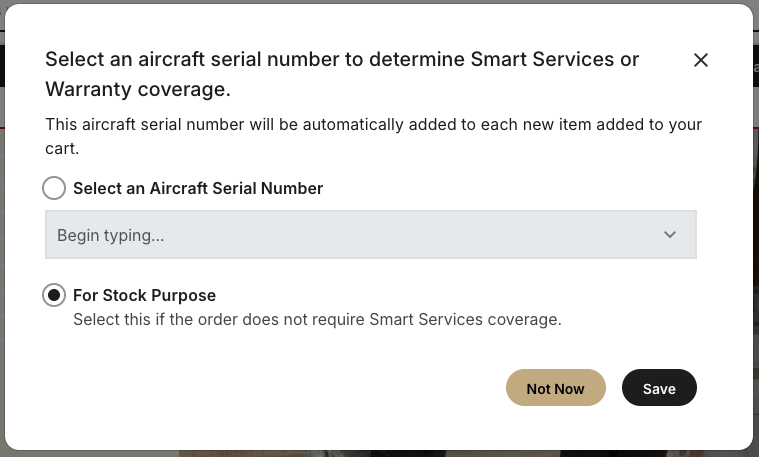
The platform sometimes receives questions specific to aircraft parts e-commerce. I suggested to update the copy to improve clarity and reduce confusion:
"Select this if the order does not require Smart Services coverage"
These updates made the interface more intuitive and user-friendly.
Previously, the team mostly reacted to business requests or bugs flagged by QA to decide what to work on next. There wasn’t much focus on proactively improving the product experience.
By introducing a research-driven design process, we helped everyone—including stakeholders—become more aware of the user experience. It brought attention to areas that had been overlooked and gave us a clearer picture of what users actually needed.
Manami Izawa 2025© UX Portfolio