The Richler Library Project
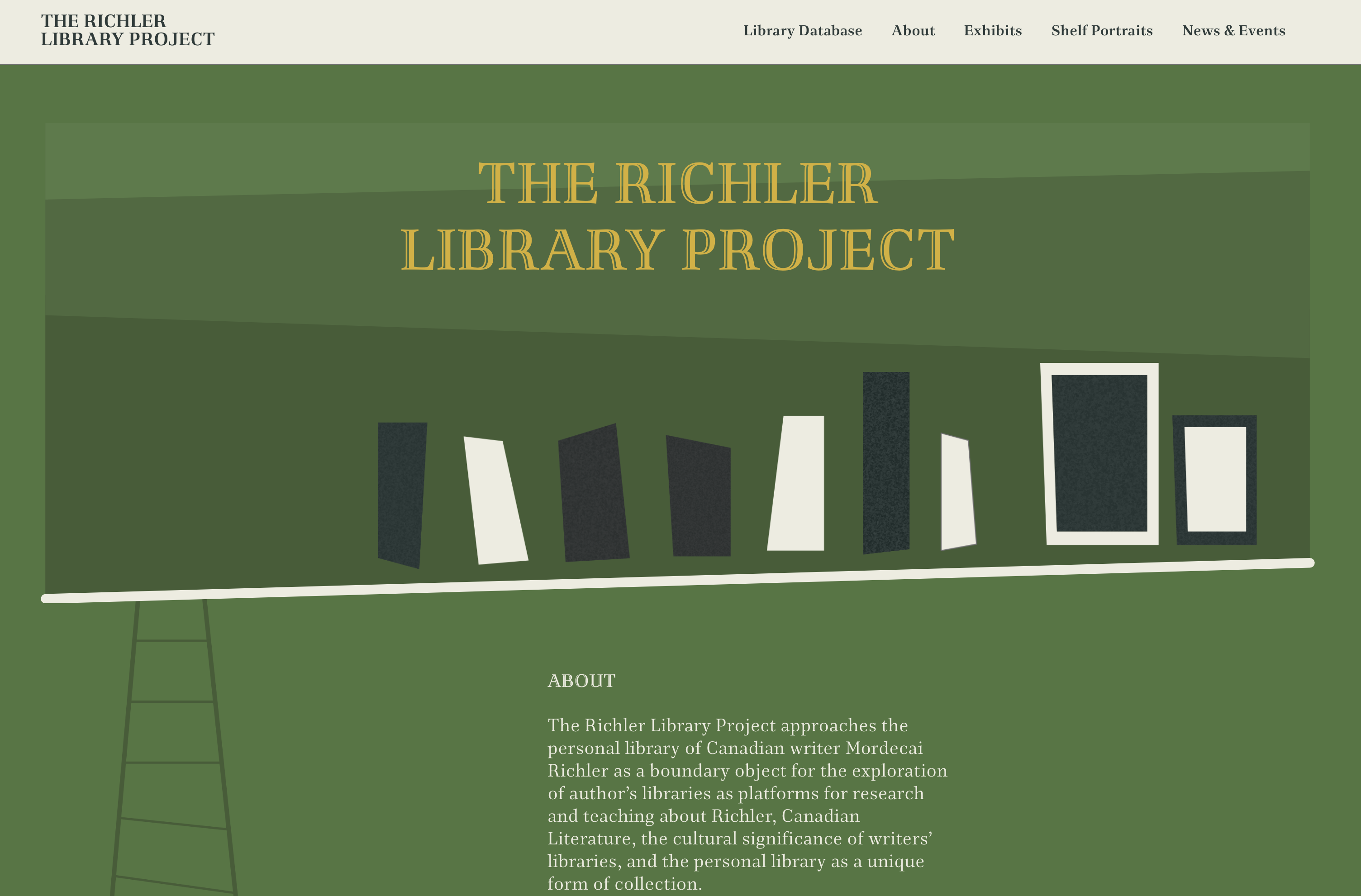
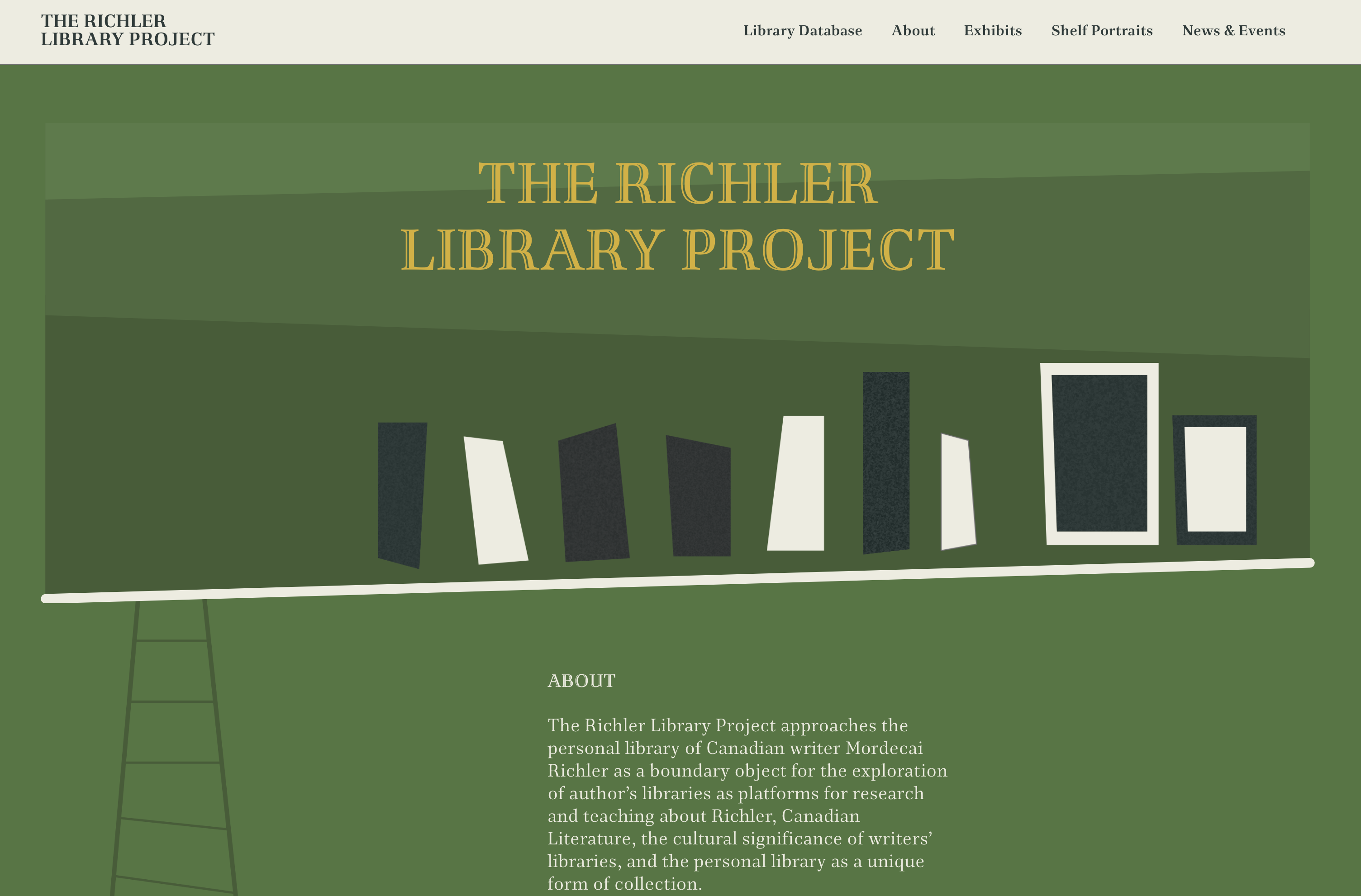
UI design for SSHRC funded online personal library for Mordecai Richler, a Canadian writer.

UI design for SSHRC funded online personal library for Mordecai Richler, a Canadian writer.

32+
Writers contributed
+5
Web page designs shipped
This is a SSHRC funded online personal library for Mordecai Richler. The English Literature department at Concordia University was asked to create a website. Richler’s works are introduced by the Canadian government to the Montréal community members to read and reflect ideas upon the collection.
The portfolio and it's information are my personal ideas and opinions, which do not represent Mordecai Richler or SpokenWeb.
Redesign the website to make it more inclusive for educational and research purposes.
July 2020-September 2020
One month for design. One month for coding done by a developer in my team, followed by one month for content development by the researchers.
Colour scheme, Mood board, UI design in Adobe Xd
• Students in the English literature department at Concordia University, Montréal, Canada.
• Montréal community members who are interested in Canadian literature
• Canadian writers and students who are looking to publish books, professors and researchers in the English literature department in Canadian universities.

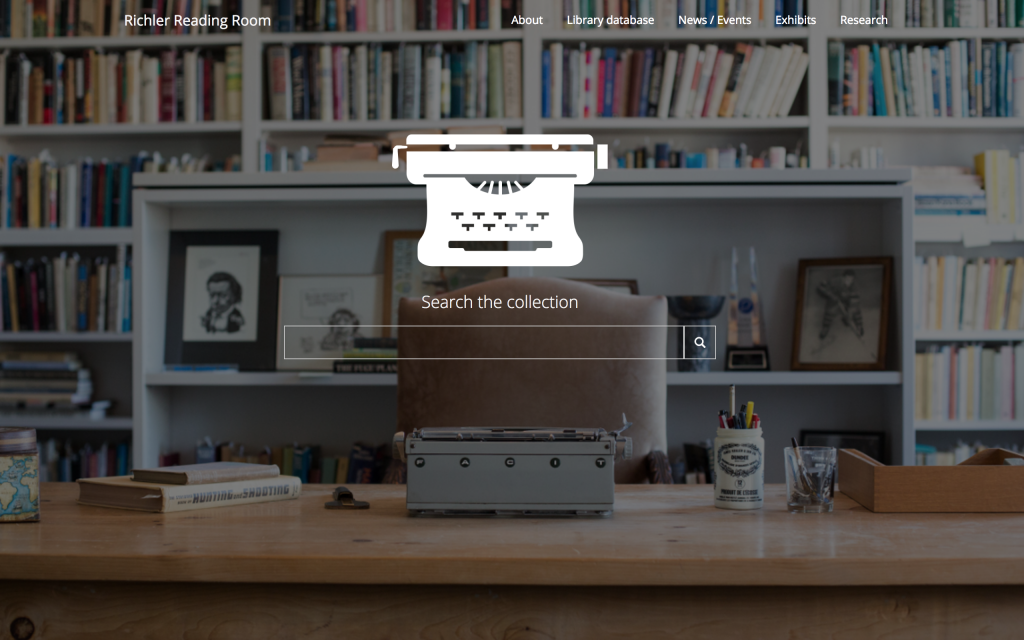
The previous website had a simple search box in the first section of the landing page. The photography is an actual reading room of Mordecai Richler. Although the backdrop and overlay of the typewriter icon are eye-pleasing, it was confusing for people who are not familiar with Mordecai Richler and his personal libraries. It needs to give an insight into the Richler Library Project's roles and objectives.
We explored ways to make the UI appealing to the users, yet keeps the calm mood as an academic educational website. The website needed to express Richler's personal stories. I developed a unique UI by adding hand-drawn illustrations inspired by Richler's work space.
Taking the library's role as an open-public space into consideration, we also looked for creating opportunities for Canadian authors to share their personal libraries. This would facilitate the conversation about research practice in the English literature.
“Cite the article” button was added to make the research activity easier for the university students, as well as increasing the chances of the website being used as a main research source related to the English literature and Mordecai Richler.
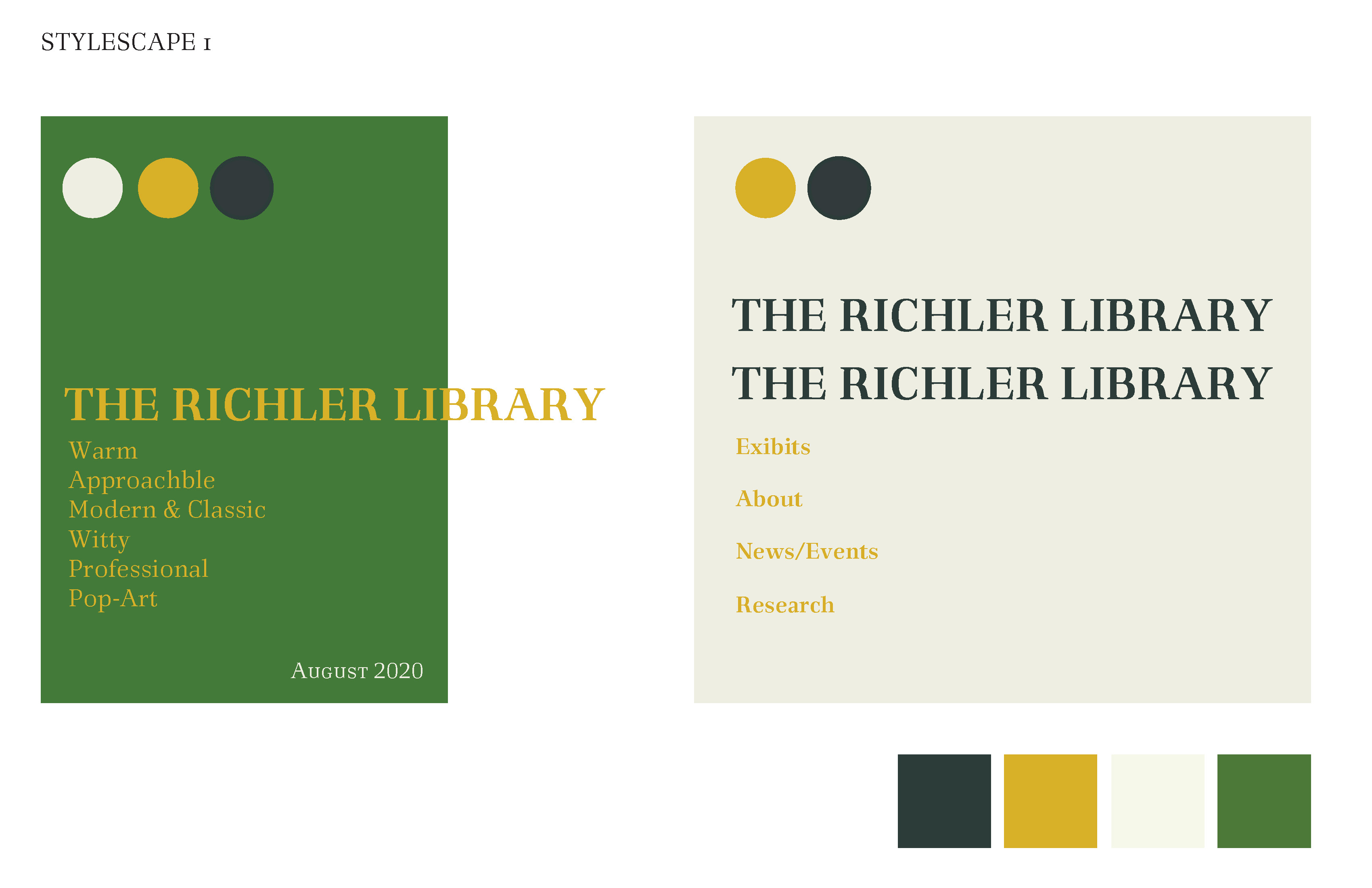
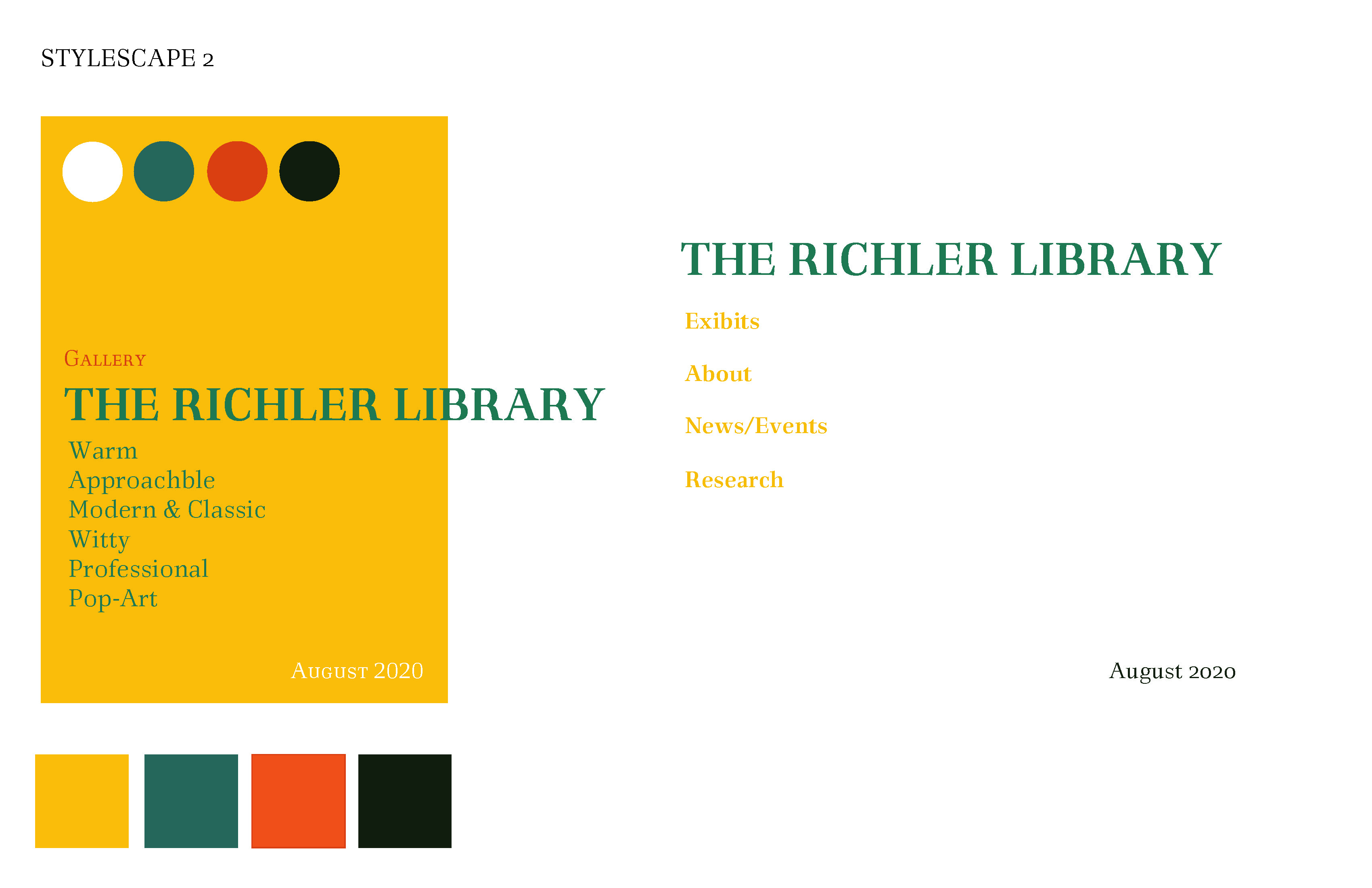
I started working on the project by making a mood board consisting of architecture and interior design images. Imagining the physical space helped us create a concrete brand identity, including the colour scheme and type of illustration.

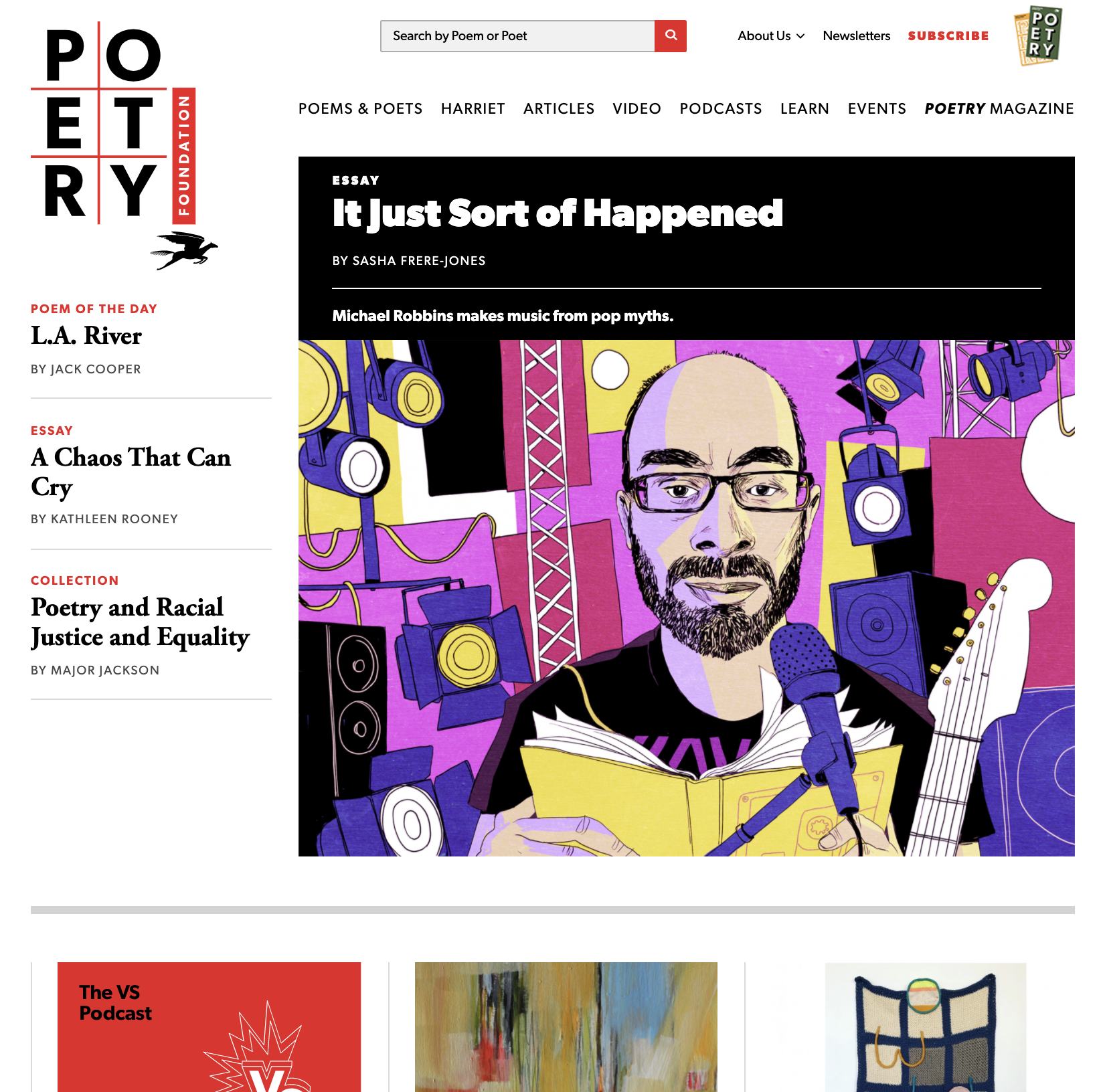
Poetry Foundation has a visually pleasing web design by using a simple grid layout. Their simple colour scheme and sophisticated font paring make the website easy to navigate. As for The Richler Library Project, I also explored simple layout for the readability and flexibility in contents writing. We incorporated CMS into our website so that our lab researchers can easily upload new articles.
After discussing with my research lab members who were familiar with Mordecai Richler, I took some book covers of Richler's works into consideration. He had pop-art style illustrations with vibrant colours, which made me think of his rebellious actions during the conflict between French-Canadians and English speaking Canadians, and struggles he experienced towards the Jewish society in Montreal.



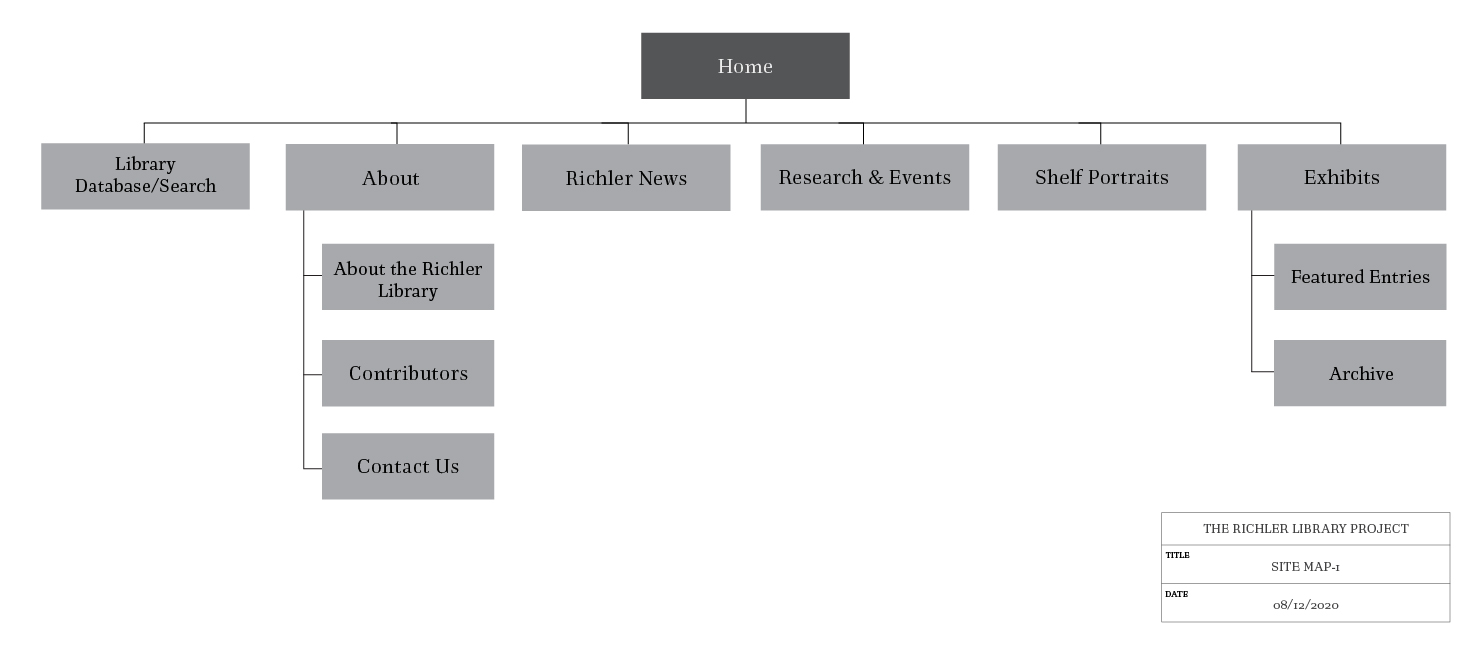
I created a sitemap to identify elements that were missing, and parts that were not working. We realized that the news/what’s new categories on the current website can be narrowed down into fewer categories.


To improve navigation on long, scroll-heavy pages, I added a “Back to Top” button. It’s especially helpful on mobile and tablet. And yes, it’s shaped like an upside-down chair, adding a subtle touch of humor without compromising usability.
Principal Investigator, Editor in Chief: Jason Camlot, Professor and University Research Chair in Literature and Sound Studies Concordia University.
Project Manager: Ben Hynes, SpokenWeb
Editor: Jeffrey Aaron Weingarten, Professor, Fanshawe College.
Editorial Assistant: Alexandra Sweny, MA student in English, Concordia University.
Web Development: Max Stein
Sharing moodboards and sketches with stakeholders played a pivotal role in advancing the project's direction. My prior experience taught me that transparency in the creative process prevents surprises and mitigates potential criticism from stakeholders.
Manami Izawa 2025© UX Portfolio